Comment créer un logo du début à la fin
Dans cet article, je vous montre comment je fais pour créer un logo de A à Z avec une étude de cas pour un véritable client.
Suivez le guide !
Première étape : au début, le briefing

Pour créer un logo du début à la fin, on commence toujours par le briefing.
C’est un entretien qui définit le mandat avec le client, soit par téléphone, soit par mail ou en direct.
On parle de ses besoins, des objectifs, du budget et des délais.
Ensuite, je fais une offre à mon client.
J’estime le temps de travail et j’essaye de faire en sorte que cela rentre dans le budget de mon client.
Une fois que l’offre a été acceptée, je commence par faire mes recherches.
Deuxième étape : les recherches et premières esquisses de logo

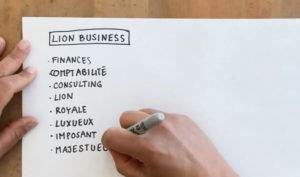
Je fais un brainstorming, c’est à dire que je mets tous les mots clés qui me passent par la tête.
Puis, je retiens quelques mots clés qui me semblent être les plus pertinents pour mon projet.
Ensuite, à partir de ces mots-clés, je commence mes croquis.

Par exemple, dans mon projet actuel, mon client a une entreprise dans la finance.
Il fait de la comptabilité, des assurances, bref tout ce qui a un lien avec la finance.
Ce qu’il souhaitait, c’était d’avoir un lion sur son logo.
Je fais donc plein de croquis avec un lion ainsi qu’avec une tête de lion.
A ce moment là, j’essaye d’imaginer plein d’idées.
Je positionne son entreprise comme étant le roi de son domaine.
J’essaye un petit peu de mettre du mouvement dans le dessin de la crinière.

C’est vraiment important de mettre ces idées sur papier et de ne pas passer directement à l’ordinateur pour avoir le plus de créativité possible.
Troisième étape : la mise au net des logos retenus
Une fois qu’une idée me plaît le plus, je me concentre dessus et je peaufine une version.
J’essaie de retenir au minimum trois idées.
Ensuite, je passe au scanner pour pouvoir mettre mon croquis sur l’ordinateur.

Sur l’ordinateur : dessin du lion
Passons maintenant sur le logiciel idéal de création de logo, Illustrator, où nous allons pouvoir créer mon logo en version vectorielle.
Le format vectoriel est le format idéal pour les logos, au contraire du pixel qui, lui, ne peut pas être agrandi à l’infini.
Je pose mes règles, je mets mes formes de base qui me serviront de repère et un oval pour avoir la tête du lion.

Ensuite, je prends la plume et je dessine par dessus mes traits.
L’outil « Plume » est un outil magnifique, ça permet vraiment de pouvoir dessiner n’importe quoi sur Illustrator (voir ici un tutoriel complet de l’outil plume).
A l’aide de courbes et de droites, il peut vraiment réaliser n’importe quelle illustration de manière très simple.
J’essaie de créer une tête de lion très, très simple, car le logo doit rester très simple, car il doit être rapidement identifiable.

J’essaye de mettre un peu plus de mouvement dans la crinière de mon lion avec des courbes.
Avec l’outil concepteur de formes, je peux supprimer les formes que je souhaite.

Je fais quelques petits réglages et je retiens une version.
Le texte et la couleur
Ensuite, je peux ajouter le texte et le nom de l’entreprise.
Je mets une base line (signature ou description en petit qui apparaît sous le logo).
Je propose un slogan à mon client en mettant l’accent sur la royauté et le luxe.
« Royal Consulting », ce sera la baseline.

J’utilise la police Garamond pour le nom de l’entreprise.
J’essaie d’être d’équilibrer le tout.
Et pour la baseline, je choisis une typographie Samanta pour contraster avec le nom.
Je lui fais un peu penchée pour ramener un peu de dynamisme, voilà ma version centrée.
Je fais une autre version un peu plus allongée avec la tête du lion ingouches et le texte à droite.

C’est important de proposer le logo de dispositions différentes au client.
Ensuite, je fais une recherche de couleur : je regarde dans les finances quelles sont les couleurs qui ressortent le mieux.

On est dans le thème de la royauté, donc je vais utiliser la couleur or.
Ensuite, je vois que le bleu foncé ressort également. Je choisis donc le bleu foncé et l’or.
Je fais une version avec mon logo en négatif, ainsi qu’une autre version avec ma tête de lion centrée en positif et en négatif.
Cela permet aux clients de se rendre compte ce que cela peut donner.

Quatrième étape : déclinaisons du logo sur d’autres supports
Une fois que j’ai trouvé une bonne version, je m’attaque à la création de la carte de visite.
Je décide de faire une carte de visite recto verso avec le logo en entier sur une face et les coordonnées du client sur une autre face.
En faisant un rappel avec la tête de lion, cela amène une unité graphique.

J’essaye d’harmoniser le tout, de faire en sorte qu’il y ai un équilibre entre le texte et le visuel.
Miser sur la sobriété pour que l’information soit le plus lisible possible est la meilleur des solutions, à mon avis.
Une fois que ma carte de visite est prête, je fais un mockup sur Photoshop.
Le mockup est une solution pour que le client puisse se rendre compte du résultat final.
J’essaie de bien respecter les perspectives.

Cela donne vraiment un super résultat.
Cinquième étape : phases de corrections
Et voilà ma proposition finale pour mon client.

J’envoie ce PDF par mail et par la suite, nous aurons différents échanges sur les corrections à apporter.
Sixième étape : envoi des logos, fin
Après quelques phases de corrections et une fois que le client a validé une version, je lui envoie les fichiers.
Pour clore le mandat, je lui envoie ma facture payable à 30 jours, je fait un éventuel suivi de l’impression et dans tous les cas je m’assure que le client soit satisfait.
« Car un client satisfait est la meilleur des publicités »
C’est ma devise pour qu’il parle de mes services autour de lui.
Conclusion
Voilà, comment créer un logo du début à la fin de A à Z.
Et c’est ainsi que je procède avec mes propres clients depuis 15 ans.
Si vous êtes intéressé à ce beau métier de graphiste et que vous voulez éviter des erreurs inutiles, je vous ai préparé une formation gratuite de 3 jours ici.
Et si vous souhaitez en savoir plus sur le métier de graphiste, je vous renvoie à l’un de mes premiers articles « Qu’est-ce que le métier de graphiste »
A très bientôt dans un prochain article !